1、实现过程
第一步:我们首先新建一个空白的默认首页模板(通常为index.htm),并设置为启用状态,然后掏空里面的所有代码。
第二步:然后在<head></head>区域内加入以下代码:
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>
<script language="javascript" type="text/javascript">
function CheckLogin(){
var taget_obj = document.getElementById('_userlogin');
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("{dede:global.cfg_cmspath/}/member/ajax_loginsta.php");
DedeXHTTP = null;
}
</script>
第三步:然后再在<body></body>区域增加如下代码:
<div id="_userlogin">
<form name="userlogin" action="{dede:global.cfg_memberurl/}/index_do.php" method="POST">
<input type="hidden" name="fmdo" value="login" />
<input type="hidden" name="dopost" value="login" />
<input type="hidden" name="keeptime" value="604800" />
<ul>
<li>
<label>用户名:</label> <input type="text" name="userid" class="text" style="width:80px"/>
<li>
<li>
<label>密 码:</label> <input type="password" name="pwd" class="text" style="width:80px"/>
</li>
<li>
<label>验证码:</label><input type="text" name="vdcode" class="text" style="width:40px"/> <img id="vdimgck" align="absmiddle" onClick="this.src=this.src+'?'" style="cursor: pointer; margin-left: 0px;" alt="看不清?点击更换" src="../include/vdimgck.php"/>
</li>
<li><button type="submit" class="btn-1">登录</button> <a href="{dede:global.cfg_memberurl/}/index_do.php?fmdo=user&dopost=regnew" >注册帐号</a> <a href="{dede:global.cfg_memberurl/}/resetpassword.php">忘记密码?</a></li>
</ul>
</div>
<script language="javascript" type="text/javascript">CheckLogin();</script>
<style>
#_userlogin{font-size:12px; height:22px;}
#_userlogin ul {margin:0;}
#_userlogin ul li{ float:left; padding:0 5px;}
#_userlogin ul li input.text{font-size:12px; height:14px;}
</style>
</body>
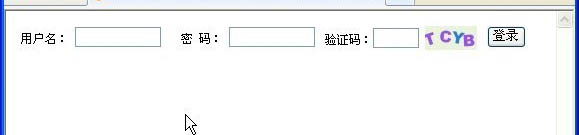
第四步:代码添加完毕,我们生成首页或者直接浏览动态首页看看效果:

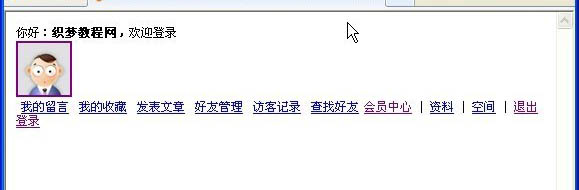
第五步:我们输入正确的账号密码,回到首页的效果图:

到此,我们的横向登陆样式就制作完毕了。
但是很明显,登陆后的样式非常丑陋,我们应该美化一下,但在美化之前我们应该要来了解一下代码中的含义。
2、代码解释
所谓的代码解释就是要让大家能够看得懂,所以大家可以看一下整个页面的注释版代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>首页登陆样式测试</title>
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script><!--这段是显示整个效果必须要存在的ajax框架-->
<script language="javascript" type="text/javascript">
function CheckLogin(){ //判断是否登陆的函数
var taget_obj = document.getElementById('_userlogin'); //登陆后动态加载的区块,也就是<body>区域的id="_userlogin"的所有内容
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("{dede:global.cfg_cmspath/}/member/ajax_loginsta.php"); //登陆后的要显示的具体内容
DedeXHTTP = null;
}
</script>
</head>
*****************************************
<body>
<div id="_userlogin"><!--动态显示的内容区块,ID值必须与上面的document.getElementById('_userlogin') 中 的_userlogin保持一致-->
<form name="userlogin" action="{dede:global.cfg_memberurl/}/index_do.php" method="POST"><!--登陆提交的处理页面-->
<input type="hidden" name="fmdo" value="login" /><!--定义操作为login-->
<input type="hidden" name="dopost" value="login" /><!--定义操作为login-->
<input type="hidden" name="keeptime" value="604800" /><!--记住登陆状态的时间,单位秒-->
<ul>
<li>
<label>用户名:</label> <input type="text" name="userid" class="text" style="width:80px"/><!--用户名-->
<li>
<li>
<label>密 码:</label> <input type="password" name="pwd" class="text" style="width:80px"/><!--密码-->
</li>
<li>
<label>验证码:</label><input type="text" name="vdcode" class="text" style="width:40px"/> <img id="vdimgck" align="absmiddle" onClick="this.src=this.src+'?'" style="cursor: pointer; margin-left: 0px;" alt="看不清?点击更换" src="../include/vdimgck.php"/>
</li>
<li><button type="submit" class="btn-1">登录</button></li>
</ul>
</div>
<script language="javascript" type="text/javascript">CheckLogin();</script><!--本函数必须加载,用于获取上面的function CheckLogin()函数-->
<style>
#_userlogin{font-size:12px; height:22px;}
#_userlogin ul {margin:0;}
#_userlogin ul li{ float:left; padding:0 5px;}
#_userlogin ul li input.text{font-size:12px; height:14px;}
</style>
</body>
</html>
通过上面的查看,我们已经知道要美化这个样式,只需要修改 /member/ajax_loginsta.php 文件的代码即可。
我们打开这个文件,将里面的代码全部替换为如下代码:
<?php
require_once(dirname(__FILE__)."/config.php");
AjaxHead();
if($myurl == '')
{
exit('');
}
$uid = $cfg_ml->M_LoginID;
!$cfg_ml->fields['face'] && $face = ($cfg_ml->fields['sex'] == '女')? 'dfgirl' : 'dfboy';
$facepic = emptyempty($face)? $cfg_ml->fields['face'] : $GLOBALS['cfg_memberurl'].'/templets/images/'.$face.'.png';
?>
你好:<strong><?php echo $cfg_ml->M_UserName; ?></strong>,欢迎登录!<a href="<?php echo $cfg_memberurl; ?>/guestbook_admin.php">我的留言</a> | <a href="<?php echo $cfg_memberurl; ?>/mystow.php">我的收藏</a> | <a href="<?php echo $cfg_memberurl; ?>/index.php">会员中心</a> | <a href="<?php echo $cfg_memberurl; ?>/edit_fullinfo.php">修改资料</a> | <a href="<?php echo $myurl;?>">空间</a> | <a href="<?php echo $cfg_memberurl; ?>/index_do.php?fmdo=login&dopost=exit">退出登录</a>
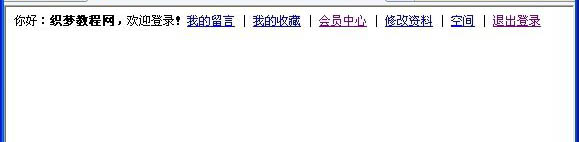
我们也顺道来看一下修改后的效果:

怎么样?大家知道应该如何来制作这个效果了吧。好了,我们再来看看竖向的登录框。
(责任编辑:模板天下)
通过横向登陆的示例,其实我们很容易理解。要做一个竖向登陆的这个效果,只需要将登陆前后的样式分别修改一下即可,不需要修改其它任何功能文件。
这是我修改的竖向登陆的登录前样式:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>首页登陆样式测试</title>
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script><!--这段是显示整个效果必须要存在的ajax框架-->
<script language="javascript" type="text/javascript">
function CheckLogin(){ //判断是否登陆的函数
var taget_obj = document.getElementById('_userlogin'); //登陆后动态加载的区块,也就是<body>区域的id="_userlogin"的所有内容
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("{dede:global.cfg_cmspath/}/member/ajax_loginsta.php"); //登陆后的要显示的具体内容
DedeXHTTP = null;
}
</script>
</head>
<body>
<div id="_userlogin"><!--动态显示的内容区块,ID值必须与上面的document.getElementById('_userlogin') 中 的_userlogin保持一致-->
<form name="userlogin" action="{dede:global.cfg_memberurl/}/index_do.php" method="POST"><!--登陆提交的处理页面-->
<input type="hidden" name="fmdo" value="login" /><!--定义操作为login-->
<input type="hidden" name="dopost" value="login" /><!--定义操作为login-->
<input type="hidden" name="keeptime" value="604800" /><!--记住登陆状态的时间,单位秒-->
<ul>
<li>
<label>用户名:</label><input type="text" name="userid" class="text" style="width:100px"/><!--用户名-->
</li>
<li>
<label>密 码:</label> <input type="password" name="pwd" class="text" style="width:100px"/><!--密码-->
</li>
<li>
<label>验证码:</label><input type="text" name="vdcode" class="text" style="width:40px"/> <img id="vdimgck" align="absmiddle" onClick="this.src=this.src+'?'" style="cursor: pointer; margin-left: 0px;" alt="看不清?点击更换" src="../include/vdimgck.php"/>
</li>
<li><button type="submit" class="btn-1">登录</button> <a href="{dede:global.cfg_memberurl/}/index_do.php?fmdo=user&dopost=regnew" >注册帐号</a> <a href="{dede:global.cfg_memberurl/}/resetpassword.php">忘记密码?</a> </li>
</ul>
</div>
<script language="javascript" type="text/javascript">CheckLogin();</script><!--本函数必须加载,用于获取上面的function CheckLogin()函数-->
<style>
#_userlogin{font-size:12px; height:22px; text-align:left;}
#_userlogin ul {margin:0;}
#_userlogin ul li{ list-style:none; margin:0; padding:5px 0;}
#_userlogin ul li input.text{font-size:12px; height:14px;}
#_userlogin .userinfo{width:220px; }
#_userlogin .userinfo .welcome{ width:220px; height:24px;margin:12px auto; background:#F9F9F9; border-top:1px solid #EEE; border-bottom:1px solid #EEE; line-height:23px; text-indent:10px; color:#666; }
#_userlogin .userinfo .welcome strong{ color:#F60; font-weight:bold; }
#_userlogin .userinfo .userface{ width:60px; height:64px; overflow:hidden; padding-left:16px; padding-top:2px; float:left; }
#_userlogin .userinfo .userface a{display:block;margin:0px auto;text-align:center; }
#_userlogin .userinfo .userface a img{width:52px;height:52px; display:block; margin:0px auto 6px; padding:2px; border:1px solid #DDD; }
#_userlogin .userinfo .mylink{width:144px;float:left; overflow:hidden;}
#_userlogin .userinfo .mylink ul{ margin:0; padding:0; }
#_userlogin .userinfo .mylink ul li{width:50%; float:left; line-height:21px; text-indent:12px; padding:0;}
#_userlogin .userinfo .mylink ul li a{ color:#555; }
.userinfo .uclink{height:31px; line-height:31px; clear:both; overflow:hidden; text-align:center; color:#DDD; }
.userinfo .uclink a{ color:#690; margin:0px 2px; }
</style>
</body>
</html>
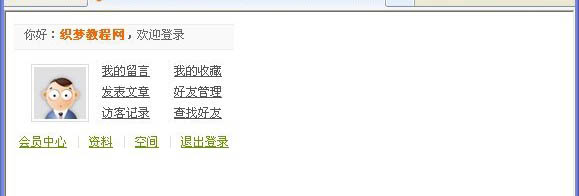
好,接下来我们看看效果:

登陆后的显示样式我们用织梦(DedeCMS)自带的,来看看效果: